Canvaで曲線の描き方が分からない!とお悩みの方も多いのではないでしょうか。
Canvaではまだ曲線を描くのだけに特化したツールはないようです。
曲線ツールはないものの、別のツールを使えば、デザインに曲線を足すことが出来そうです。
今回はその方法を3選ご紹介します!
グラフィック素材から探す
素材ツールの中に、さまざまなグラフィック素材があり、その中の素材として曲線があります。
Canvaは海外のサイトなので、検索は英語でした方がより多くの素材をヒットできます。
左タブの素材を押下⇨検索窓で
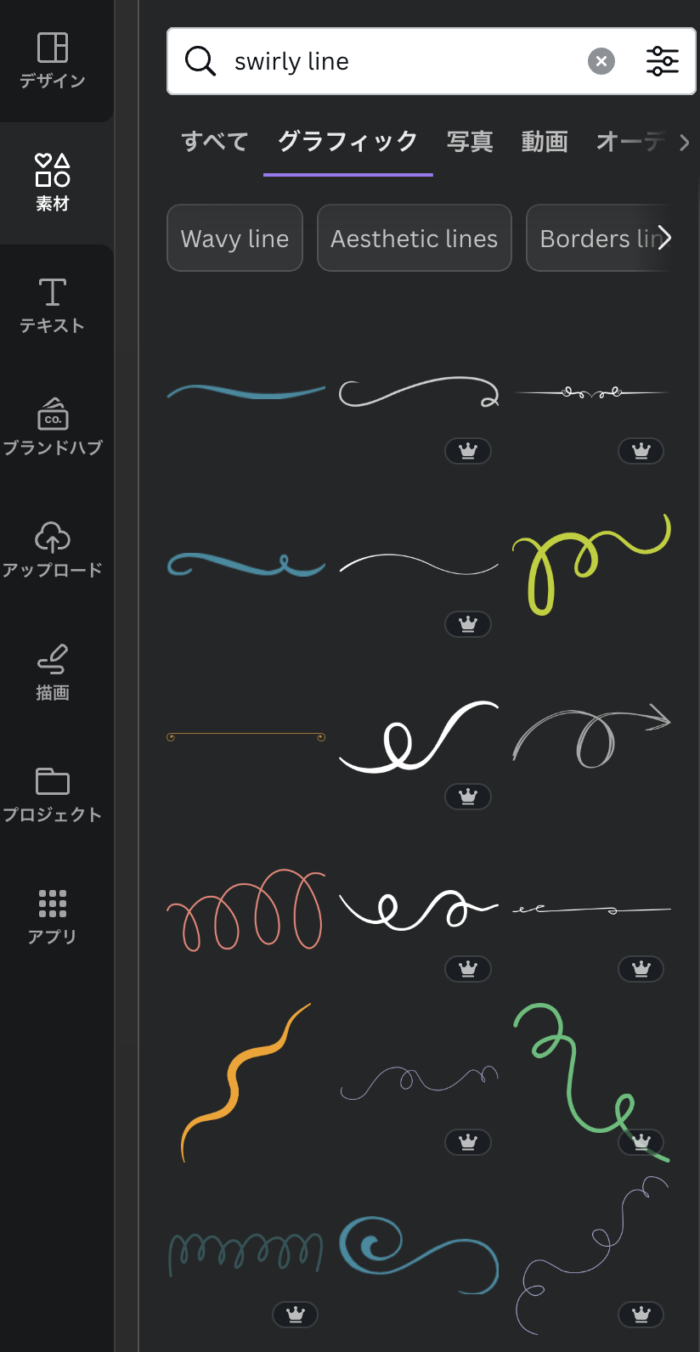
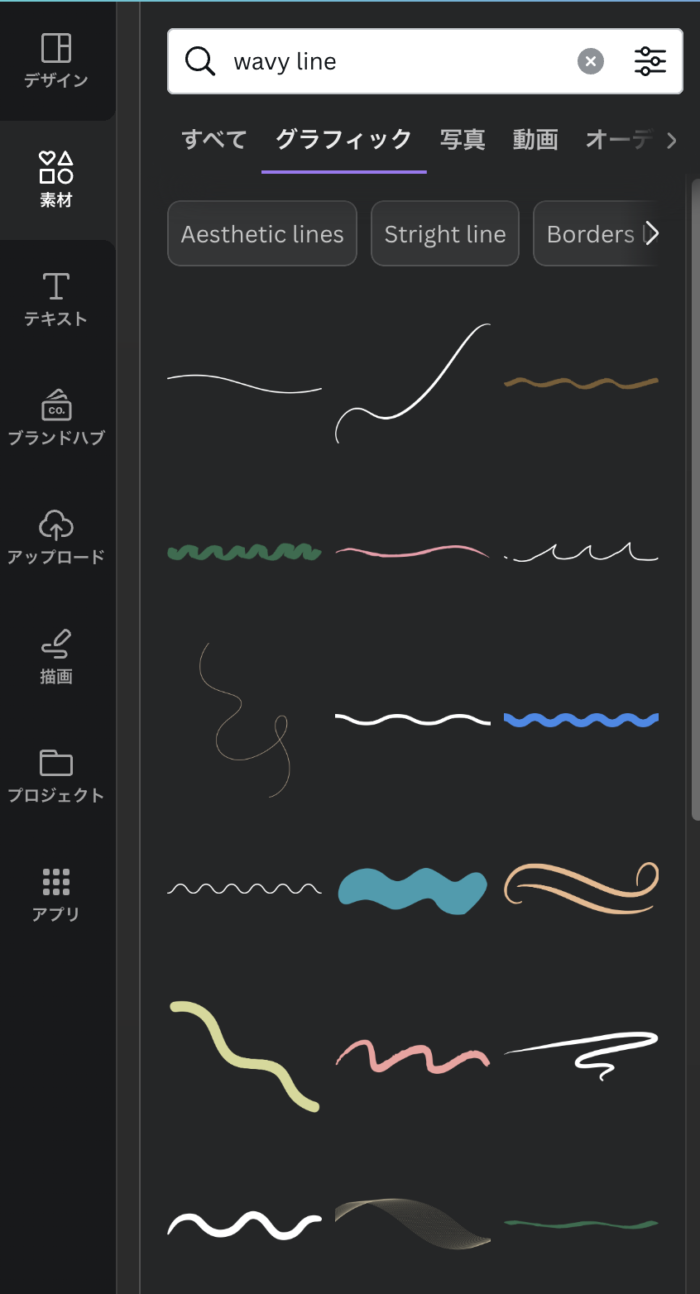
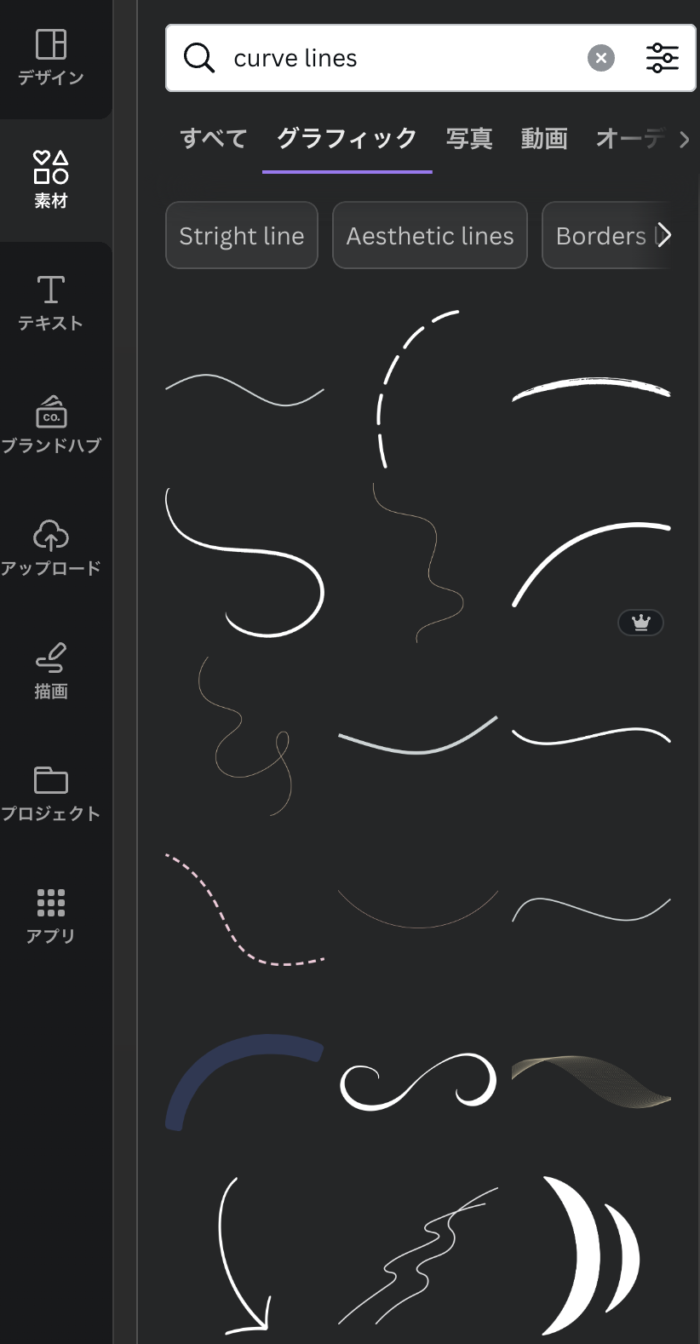
swirly line(渦巻線)、wavy line(破線)、curve line(曲線)
と検索してみてください。
《swirly line》

《wavy line》

《curve line》

どうでしょうか?🤔
曲線のデザインに使えそうです!
テキストツールを使う
グラフィック素材に曲線はあるものの、自分の思うようにカーブしていなかったり、サイズ調整をしたら線まで太くなってしまったり。長めの曲線を使いたい時もあると思います。
次の方法だと、自由度高く曲線が作れます。
破線、点線、直線どれもやり方は大体一緒なので、
まずは破線で説明→異なる点をそれぞれ解説します!
破線曲線
試しに上のような曲線をつくっていきます。
《方法》
①②左タブのテキストで「見出しを追加」
③テキストでハイフン(ー)を10こくらい入力
④上タブの「エフェクト」を押下
⑤「図形」→「湾曲させる」を押下
⑥数字を入力orバーを動かして文字を好みの角度にカーブさせる
これでカーブが作れました!
あとはフォント、サイズ、文字色を好みに変えます。
コピー&ペースト(もしくはalt or ⌘キーで複製)して3つ作り、
反転したり、サイズや湾曲具合を調整して完成です!
※曲線の長さを伸ばしたいときは、サイズ調整で大きくするのではなく、
テキスト「ー」の量を増やしたら太さに影響なく線を伸ばせます。
点線曲線
続いては点線です。
点線曲線の作り方は、上記の③のテキスト入力を「・・・」に置き換えるだけです!
《方法》
①②左タブのテキストで「見出しを追加」
③テキストで中点(・)を10こくらい入力
④上タブの「エフェクト」を押下
⑤「図形」→「湾曲させる」を押下
⑥数字を入力orバーを動かして文字を好みの角度にカーブさせる
直線曲線
直線曲線の作り方は、
上記③のテキスト入力を「 」(スペース)で入力し、スペースに下線を引くことで曲線にします。
あとは破線と一緒の方法です。
《方法》
①②左タブのテキストで「見出しを追加」
③テキストでスペース(「 」)を10こくらい入力
上タブの下線マークを押下
④上タブの「エフェクト」を押下
⑤「図形」→「湾曲させる」を押下
⑥数字を入力orバーを動かして文字を好みの角度にカーブさせる
※直線は、破線や点線と違って結合部分がずれると違和感になるので、微妙な調整が必要でした。
描画ツールを使う
描画ツールは手書きが出来るツールです。
マウスだと操作は少し難しいですが、CanvaはiPadにも対応しているため、
タッチペンなどがあれば、曲線を引くことが出来ました。
3デバイスまで同時に使えるため、PCで作ったデザインにiPadで曲線を足すということも出来ます。
それぞれのペンツールで太さを20に統一して描いてみました。
感想は正直なところ、綺麗に引けるかと言ったら難しかったです…^^;
タッチペンとの相性もあるのかなぁと思いますが…
まとめ
Canvaで曲線ツールが出てくれることを願いますが、
現段階(2023/7)ではこれらの方法でなら曲線が出来そうです。
ぜひ試してみてくださいね。


コメント